With the love and exercise of more than millions of front-end developers, Vue the progressive framework or Vue.js UI library is here. Though it’s new, large amounts of developers use it around the globe. And it’s a popular, advanced, and the best vue component library that emerged to compete with Angular and React.
With it, it’s super easy to build a dynamic app , and the best part of its popularity is the enlarged use of components. And it makes the development more comfortable to realize. But the core Vue framework includes elements that enable you to move from concept to a functional UI more quicker.
But if you’re a fresher and have no idea what UI content libraries covers and where to use them? ​Let me tell you, that’s the reusable troupes of HTML, CSS, and JavaScript elements. And it uses to build Apps, Sites, and several distinct User Interfaces.
In a word, Vue js is an open-source, lightweight front-end JavaScript framework. Besides, Evan You made it and published the first edition in February 2014. And, it comes to helping you build User Interfaces (UIs) and Single Page Applications (SPAs).
Now that you’ve got an idea about what and where to use the vue js, I assumed you’re ready to work with it. But before the jump, let’s know why you choose these UI components frameworks?
Why Use Vuejs?
To make a beautiful, rich content app, Vue.js will allow you to access all the vital elements instead of layouts, cards, coding, and styling buttons. And it’s super flexible, friendly to use, and simple to learn so, it enables the users to build web apps faster.
Apart from that, the vue js gained more than 179,200 stars on Github and became the utmost favorite structure differ from others. Some notable features of its popularity are presenting below:
- Build Web Apps Faster
- High Performance
- Two-way Data Binding
- Third-party Apps Integration
- Component Repos
- And Many more
That’s why developers are moving into this structured day by day. And for the same reason, it ranks as the world’s second most famous structure used by developers.
So, the following are some eminent vue.js UI component libraries that I’ve placed in this post to use on your next project. All these get parted into sections based on their use and functionality.
Hence, read to get the best repository for your upcoming project.
Joule

The first name to start listing is Joule, a minimal, simple, and multipurpose admin dashboard template with a huge pack of vue ui library created by belostemas. It comes with valid HTML 5 and CSS3, and it builds with Vue Material and Quasar. And it’s a clean, elegant, and responsive Bootstrap Admin panel template interface design. So, it’ll run with most origin web browsers, tablets, iPad, iPhones, Desktop, and many more smart devices.
Joule’s prime goal is to build and customize your projects with the most useful, robust, and creative architectures. That’s why it wraps with so many outstanding features. For example, it has:
- Sign-in, Register, and Error Pages
- DataTables, Profile, and Chat
- Major Google Pages Cloning
- Morris ,echart, apexchart, and Chartjs
- Youtube, Google-based Quasar Template
- And Much More
On a quick note, after buying this template, it’ll enable you to take all the very next updates.
ReadyKit

ReadyKit is a unique answer to building an app with a wide range of Vue UI components, emails, notifications, user role management, and many more. It constructs through Laravel 8 and Vue, and you’ll need a PHP 7.4+ version to use it. It’s a combined design with Bootstrap and Chart.js that works on HRM, Academy, eCommerce, and Hospital.
It also includes many examples of dashboards, calendar view, kanban view, error pages, user profile, and plenty more options. And it’ll also allow you to handle advanced and responsive data tables with many more CRUD functionality. But its core features of vue js are as follows:
- Dynamic Filters, Report View, and User Authentication
- List and Card View
- Paypal and Stripe payment gateway Integration
- Dark and Light Mode
- RTL Theme Supports
- And Many More
To help you develop faster, it has a stunning settings option.
KodeUI

Do you need a vuejs ui library that helps you create a unique, modern, and stylish web app faster and easier? In this case, here is a name called KodeUI to make your desired theme. It’s so easy to customize, and its code’s written in a pleasant way that anyone can understand. Also, it’ll give the ability to each developer to change it in a tangible web app form.
Sign-in, Register, Invoice, Screen Lock, and Error Pages are great examples of vue js UI component libraries used to build this template. From DataTables to Email, Icons, Vector Maps, and many more things are arranged, which will make your work easier. And it’s notable features are:
- Built with HTML5 and CSS3
- Chart, Nvd3, and Chartist
- Form Wizard
- Vertical Layouts
- Well Documented
- And So On
It’s a mighty template quality checked by Envato, to clarify.
SaaSWeb

If you need a starter kit for a personal or multipurpose SaaS project? In this case, SaaSWeb will be your only and best solution. It comes to helps you build Service App software faster and easier. And it includes so many vue component libraries features like Billing, Invoices, Statistics, Env editor, Roles, Coupons, API, and more.
Besides, it has User Profiles, Two-Factor Authentication, Landing Page, Admin Panel, Permissions, and many more options to give the best user experience.
But, it’s an ultimate starter toolkit built By CreatyDev and written on pure PHP languages. And it stands on the latest framework of Laravel and Vue version.
Corebot vue component library

Now, I’m going to introduce you to our next admin and dashboard template called Corebot. A contemporary, professional design template comes with high flexibility and a bundle of customizable features. It’s an ideal example to build a stunning site and best for creative people and developers.
Apart from that, it builds with Bootstrap4, jQuery, and a wide range of UI kit elements so, it’s super easy when it comes to fashion and customization.
Whether you do your virtual daily work on Desktop, Laptop, iPhone, iPad, Tablet, or any smart device, it’ll run in every scenario. Because of its responsive design, you’ll find every single latest browser are running with it .
Gull

Another vue ui library I am sharing with you is Gull. It’s a template packed with a collection of needy features that requires building an excellent website. For instance, it has creative but customizable dashboards, variations of layout, UI kit elements, and many more.
Whether you’re a creative person or a professional developer, its high flexibility and customizable features make it easy for you to use.
In a word, it’ll be your only answer when making a wide variety of dashboards, including beautiful designs.
Vuikit by YOOtheme

Vuikit is a tool that meets the coherent needs and responsive vuejs UI library for making online site interfaces. Also, it’s a front-end framework developed and maintained by the YOOtheme team members who built UIkit. And it comes out like an individual project that nurtures and expands UIkit to the societies of Vue.
Besides, it gives you the power to fashion up your design with a wide range of UI components and directives. And it also empowers you to build apt, fast, and potent online interfaces.
Element

Suppose you’re a product manager, a designer, or a web developer looking for vue js UI components libraries. Okay, no need to waste your time searching elsewhere. I’ve enlisted a framework repository called Element, which is what you’re looking for precisely and gives you the ability to build your desired web app. It comes with a complete set of guidelines, comprehensive components, and a handy resource to make your work easier.
On the other hand, if you want to change the styles on a big scale, or one after another, you can do it properly. Because it firmly stands on BEM styles CSS to give you the strength to override it. Also, it includes the Online Theme Roller to modify the theme and see the real-time preview at any site.
PrimeVue

PrimeVue is a popular open-source project built by PrimeTek Informatics, a distinct UI component repository vendor. Also, it’s an MIT license-based complete UI Suite that is free, and its source code are available on GitHub. In a word, to support you making a smashing user interface, it’s a versatile, robust tool but easy to use.
On the other side, it includes Vue-CLI App Design, 80+ Components, Vue Form APIs, MenuModel API, Powerful DataTable, Lots of Charts, and many more.
Vue Material Kit by Creative Tim

Want a lightweight and easy to apply tool like Google Material Design Spec to create a well-decorated app? Okay, here is a tool called Vue Material Kit that you need . With it, you can create apps that are good enough on every screen and embrace all the latest web browsers. To make your development easy and more productive, you can take either a Webpack boilerplate, Nuxt.js for an SSR template, or an especial HTML file.
CoreUI

CoreUI comes with all the elements you require to create beautiful, engaging, and modern responsive apps. Though it’s an open-source project, the best thing is it provides the enterprise level of support. And its Widgets and UI Components are comparatively low and easy to learn. And also, you don’t need any design skills because it’s so flexible and easy to use.
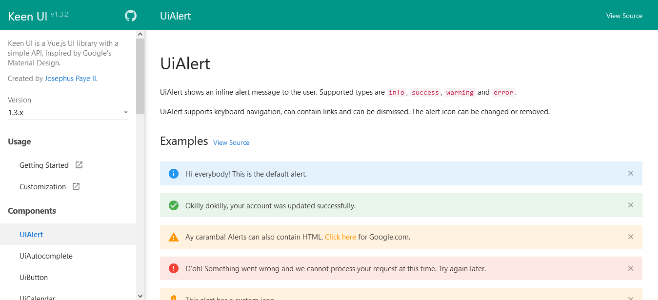
Keen UI

The tool I’m introducing you to is Keen UI, built by Josephus Paye II. And it’s the present-day lightweight vuejs UI library, including a simple API. It’ll give you freedom of use with CSS frameworks, structures, or any page layout. On a quick note, it’ll empower you to customize its many aspects. For example, you can modify the theme colors, sizes of components, default props, and many more.
VueTailwind

The framework I’m about to talking is VueTailwind, built by Alfonso Bribiesca. It helps you customize as many forms as you called for and gives you the ability to configure what your elements look like in the first place. Also, It’ll let you add endless variants for each specific use. In a word, it’s a LightView package and perfectly customizable elements optimized for TailwindCss.
Muse-UI

Muse-UI is the fastest and most friendly API front framework, built by Myron based on Vuejs. With it, you can develop a single complex page app quickly and easily. And it’s very convenient to create custom themes, like all you have to do is, write a short amount of code to build a custom theme. On a quick note, it includes over 40+ UI elements to acclimate to your various business environments.
Buefy

AT UI

Vue Design System

Now, the name I’m talking to you is about an open-source tool for making a design system, called Vue Design System or Vue DS. It acts as a basement for your app development. And it helps you and your team members with a bundle of organized tools, models, and exercises. Also, it has a YAML format for the Global Design Token section that supports use inside any content.
VuePress

Need a pre-rendered static HTML for every page that works like a SPA when the pages are loaded? No need to worry or waste time searching elsewhere cause I’ve listed a tool for your desired framework. And it’s called VuePress Static Site Generator, which comes with a minimum setup. Also, it’s a markdown-centric project formation that boosts writing.
Recommendation
So, if you’re ready to work with a project, please make sure to find and pick the best vue component library and framework that meets your needs. But if you do not find the right one, you need to enlist the help of professional Vue.js developers.
Summary of vue js ui components
After reading the above content , you’ll know it’s a list of the best vue js UI component libraries. And it’ll help you to divide your site pages into different elements. Also, it’ll support you to develop a project more by saving your precise time.
In Conclusion,this post will guide you to take the best front-end framework for your upcoming project. And it’ll not kill your precise time or take you astray.
And also hope (If this post help) you’ll share it with your friends and family, social sites, and so on. And you’ll be attached with us for more interesting, engaging, and informative blogs.