Are you looking to enhance the functionality of your WordPress website? If so, WooCommerce, the renowned e-commerce plugin, has a powerful tool that can help you achieve just that. Introducing “shortcodes” – the versatile feature for dynamic content and functionality in web pages.
Whether you want to promote special offers, showcase featured products, or efficiently manage user accounts, shortcodes are your go-to solution. By simply inserting concise code snippets into your pages, posts, or widgets, you can watch as your website comes to life with dynamic content.
The best part is, you don’t need advanced coding skills to use the most of code blocks. Even with basic coding knowledge, you can create engaging product displays, facilitate smooth shopping cart experiences, and personalize user account management.
Join us as we delve into the world of shortcodes in this comprehensive guide. Discover various use cases, learn how to implement them effectively, and unveil the full potential of WooCommerce shortcodes. With script blocks, you can transform your website and provide your customers with an exceptional online shopping experience.
Get ready to take your WordPress website to the next level with WC shortcode lists. Let’s embark on a journey to enhance functionality and deliver an interactive and dynamic website for your visitors.
Explore our blog to discover related posts on topics such as relocating product variation prices and finding the best one-page checkout plugins
Understanding WooCommerce Shortcodes!
Shortcodes are small snippets of code enclosed in brackets that can be inserted into your WP website’s pages, posts, or widgets. They allow you to generate dynamic content and add specific features to your eCommerce website.
Shortcodes in general are helpful when you want to diversify the functions on your website without writing lengthy lines of code. WooCommerce shortcodes, specifically, are designed to enhance the features and functionality of your online store.
When you use WC code blocks, you activate existing complete code on the backend of your website. Instead of directly including the entire HTML, CSS, or PHP code, you can simply add a line or two using the shortcode, and WordPress will handle loading the complete code for you. On the other hand, shortcodes typically involve reading a PHP function with predefined hooks and filters.
WordPress includes default shortcodes that are specific to themes, so the template itself has the necessary code to activate those shortcodes. Additionally, you can install plugins that provide additional shortcodes during the installation process. If neither of these options suits your needs, you can also write your own shortcode if you have coding knowledge.
Understanding WooCommerce shortcodes empowers you to customize your website by showcasing specific content like sliders, the newest posts, popular products, best-selling items, and more. By leveraging these shortcodes effectively, you can create a tailored and engaging online shopping experience for your customers.
Why Do You Need WooCommerce Shortcodes?
WooCommerce shortcodes provide you with complete control over your website’s display. Showcase specific content, such as product listings, categories, tags, add-to-cart buttons, and more. Also, you can customize how and where these elements appear, even creating custom product grids based on attributes, categories, or price ranges.
With the ability to add call-to-action buttons and highlight key features. You can enhance your site without relying on developers. As an eCommerce store, increasing conversion rates is essential for driving more sales. Studies have shown that complex websites are harder to navigate, so simplifying the browsing experience is crucial.
By using WC shortcodes, you can guide customers through easier navigation and promote popular items to sell faster. Showcase your top-rated products on the homepage, create grids of items on sale, and even include an item-tracking page using WooCommerce’s prebuilt functions.
These examples only scratch the surface of what short-codes can do for your website. To discover more about how you can leverage them to make your theme more functional, explore our detailed guide.
How to use WooCommerce Shortcodes?
Using WooCommerce shortcodes is a simple and effective way to enhance your marketplace. Here’s a step-by-step guide on how to use:
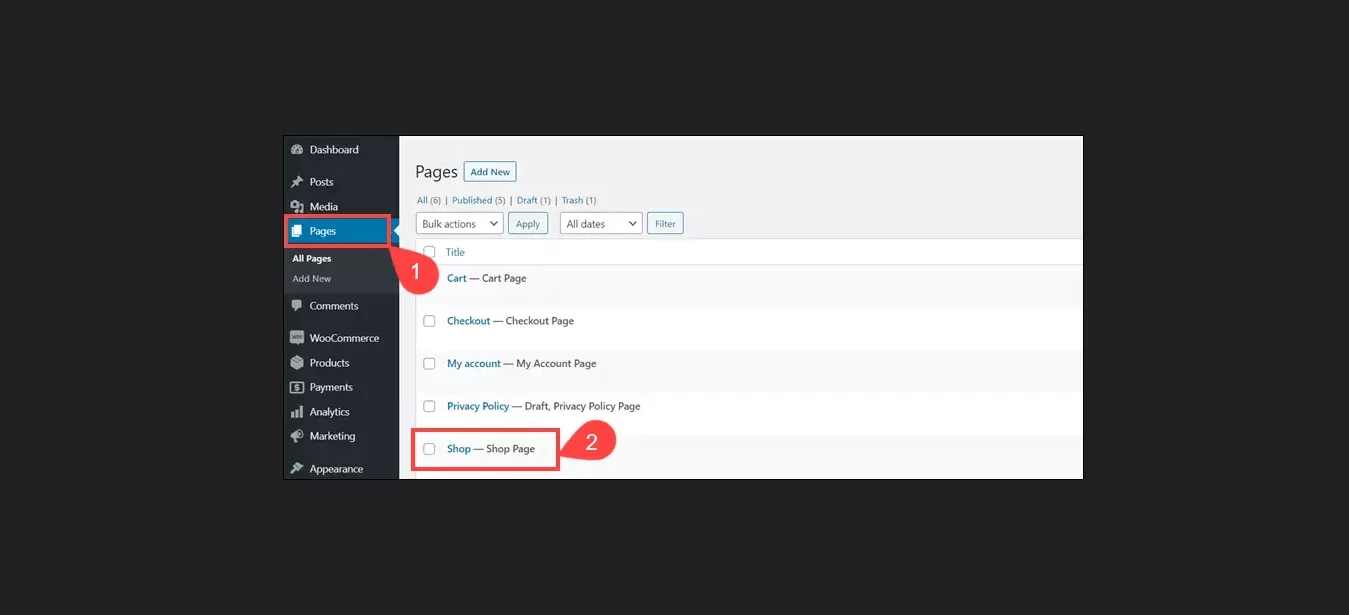
- Open the WordPress admin panel and access the pages and posts.
- Select the page or post where you want to include the feature.

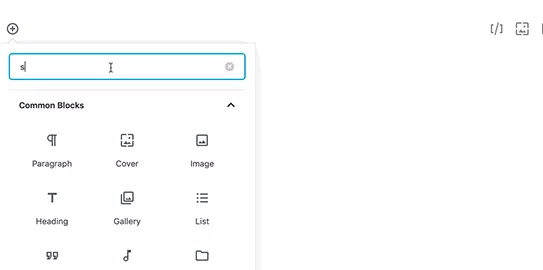
- Click the
[/]button, then the"+"button to add a new shortcode block.

- Enter the parameters and attributes of the shortcode within the block.
- If you are using the classic editor, you can simply copy and paste the shortcode directly. Additionally, individual options are available for popular page builders like Elementor, Beaver Builder, WPBakery, Divi, and other plugins.
- Determine the specific information or elements you want to showcase on your templates, such as product listings, categories, tags, add-to-cart buttons, or custom product grids.
- Once you have inserted and customized the shortcode, preview the page or post to see how the content will appear on the front end. Make any necessary adjustments.
- Finally, publish the page or post to make it live on your website.
- Remember, you can use multiple shortcodes on the same page or across different pages to showcase various elements or create different layouts. Experiment with different shortcodes and configurations to find the most effective way to present your products and engage your customers.
Remember to regularly update your website and adjust the shortcodes as your product inventory changes or promotions evolve. By leveraging WooCommerce shortcodes, you can easily manage and display your products, improve navigation, and drive conversions on your market website.
Add WooCommerce Shortcodes to Sidebar Widgets
By default, shortcodes aren’t permitted to be executed in a custom widget. Therefore, you need to add a single line of code to your theme’s functions.php file or a specific plugin:
<? add_filter( 'widget_text', 'do_shortcode' ); ?>
To add code blocks in sidebar widgets, follow these steps:
- Log in to your WP backend.
- Go to “Appearance” and click on “Widgets.”
- Find the widget area where you want to add the WooCommerce shortcode. Usually, the widget area for sidebars is named “Sidebar” or “Sidebar Widgets.”
- Look for the “Text” widget or any widget that allows you to add custom HTML or shortcode.
- Drag and drop the widget to the desired sidebar area.
- Click on the widget to open its settings.
- In the content area of the widget, enter the WooCommerce shortcode you want to display. For instance, if you want to display a product, use the [product] shortcode.
- Click “Save” to save the widget settings.
- Visit your website’s front-end to see the sidebar with the WC code block displayed.
Keep in mind that the available WooCommerce shortcodes and their parameters may vary depending on your specific setup and installed plugins. It’s advisable to refer to the plugin documentation for the precise shortcodes and their usage.
Adding WooCommerce Shortcodes in Theme Core Files
To add a shortcode in a theme’s template files or PHP code, you can follow these steps:
- Identify the template file or PHP code where you want to add the WooCommerce shortcode.
- Open the template file in a PHP editor or your preferred integrated development environment (IDE).
- Locate the position where you want to display the short-code within the file or code.
- Use the do_shortcode() function to execute the WooCommerce shortcode. The do_shortcode() function allows you to embed and execute shortcodes within your template files.
- Here’s an example of how you can add a WooCommerce shortcode in your theme file:
<? echo do_shortcode('[woocommerce_shortcode]'); ?>Replace [woocommerce_shortcode] with the actual WooCommerce shortcode you want to display.
- Save or update the changes.
- Visit the corresponding page or section on your blog where the template file code is applied to see the WC shortcode displayed.
List of All WooCommerce Shortcodes
WooCommerce offers a diverse range of shortcodes to enhance both functionality and aesthetics of shops. These multipurpose codes enable features like shopping carts and quick checkouts, allowing you to transform your website into a sleek and modern store. They are suitable for various businesses, including fashion stores, toy and gift shops, butcher shops, and more. Here are some commonly used shortcodes for your website:
Product Display Shortcodes
WooCommerce offers a range of built-in functions for displaying products in themes. These functions, known as shortcodes, enable you to showcase new products, sales, discounts, and more. With a few code tweaks, you can customize the product display to suit your specific requirements. Whether it’s highlighting a specific product range or category. Here are some useful, completely free shortcodes provided by WooCommerce:
i.) Products Page Use the |
ii.) Product Categories The |
iii.) Recent Products The |
iv.) Featured Products Promote your high-quality items with the featured product’s shortcode. Include the |
v.) Best-selling Products Highlight your best-selling products using the |
vi.) Top-rated Products Increase customer trust and showcase highly rated products with the |
vii.) Products on Sale Promote your promotional sales by including an on-sale category. Use the attribute |
viii.) Related Products Connect buyers with related products by displaying a section of related products. Use the |
Customize and combine these shortcodes to create compelling product showcases on your website. Thanks to WooCommerce’s functionality.
Cart and Checkout Shortcodes
Cart and checkout shortcodes in WooCommerce offer several benefits for your store. They streamline the shopping experience, allowing customers to view and manage their modal cart from any page. These shortcodes facilitate a convenient payment process, improving user experience and increasing conversion rates. Overall, they contribute to a seamless shopping journey on your eCommerce platform.
i. Cart Page The cart page displays the contents of the customer’s cart, including available coupons and other relevant details. To add the cart page, simply use the following shortcode: No additional parameters are required for this shortcode. |
ii. Checkout Page The checkout page presents customers with the necessary information to finalize their purchase, such as payment options and shipping details. To include the checkout page, use the following shortcode: The checkout shortcode does not accept additional attributes and swatches. |
iii. Order Tracking To add an order tracking or shipping status form to a web page, you can utilize the |
By incorporating these shortcodes into your website, you provide a smooth and efficient shopping experience for your customers, leading to increased satisfaction and improved sales.
Account and Login Shortcodes
The customer dashboard is a crucial component of any storefront. Users can save their preferences, addresses, payment information, and order history, making future purchases more convenient and personalized. Also grants access to order history, enabling users to track orders, view past purchases, and initiate returns or exchanges. Additionally, facilitates the implementation of loyalty programs, reward systems, and exclusive discounts. Below are a few shortcodes to connect with your account:
[woocommerce_my_account]: allows customers to view their past orders and update their information within the customer control panel.
|
[wc-user-registration-page]: displays a registration form for registrars to access their accounts by entering their username and password.
|
More Useful Shortcodes
In addition to product and page-related functions, there are other important shortcodes that prompt action on your website. Consider the following:
i. Add to Cart An add-to-cart button is crucial for increasing conversion rates. By providing a simple way to add products to their cart, visitors are more likely to make a purchase. Use the following shortcode: |
ii. Add to Cart URL Sometimes, you may want to redirect customers to different URLs instead of adding a product directly to their cart. Use the following shortcode: This shortcode redirects customers who click on the add-to-cart button to the product with ID 320. |
Every store is unique, with different products, themes, customer bases, and strategies. WordPress offers numerous customizable features that allow businesses to tailor their operations and highlight what they sell to their target audience. By incorporating shortcodes, websites can create a magical user experience.
Here are some examples of how businesses can use shortcodes to promote sales by showcasing on-sale and best-selling products on their home, landing, or inner pages.
WooCommerce Shortcodes Plugins
Including shortcodes on your WordPress site doesn’t require you to create them from scratch. There are plenty of plugins available in the market that can help you enhance your website’s performance, and most of them are free.
The benefit of using extensions is that they eliminate the need for coding knowledge. You don’t have to be a developer to incorporate shortcodes on your site. Here are two recommended plugins:
- Intense: This essential plugin offers over 110 shortcodes, along with more than 140 animation options. Also provides 19 custom post types and over 5,000 icons.
- WooCommerce Shortcodes: provides a dropdown button with all the default shortcodes for easy use on both the Gutenberg and Classic Editor.
Conclusion
In this guide, we’ve explored the power of WooCommerce shortcodes in enhancing your online store. WooCommerce is famous for its flexibility and user-friendly nature. But it’s important to consider platforms like Shopify and BigCommerce for comparison to find the best fit for your needs.
Shortcodes provide a wide range of customization options, allowing you to tailor your website to meet your specific requirements. These versatile code blocks enable you to showcase products, implement dynamic pricing, create compelling promotional campaigns, and more. They serve as valuable tools for optimizing your online business and attracting customers.
To create a highly successful online business, it’s crucial to explore different options and utilize the necessary tools. Whether you leverage shortcodes, explore alternatives tool, or employ custom plugins. The key is continuous refinement and optimization of your website. Staying ahead in the competitive online marketplace requires ongoing effort to deliver an exceptional user experience and drive conversions.