Looking to level up your website game? Well, you’ve landed in the right spot. The best CSS frameworks can save you hours—no joke. Think UIkit, lightweight elements, and templates that are responsive out of the box. They give your typography and layout a solid structure, keep your front-end design consistent, and boost developer productivity. Seriously, whether it’s HTML5 and CSS3, grid systems, or prototyping and wireframing, these tools make the design, look and feel, and user interface a breeze. Oh, and did I mention animations, transitions, and color palettes? Yeah, they do that too.
Plus, some frameworks are packed with open-source libraries, Sass and Less integration, and reusable UI elements. You can whip up custom WordPress themes and templates, or even a scalable web app UI without breaking a sweat. Whether you’re a coder, web designer, or front-end engineer, having modules, components, and animation libraries ready to go is just… nice. It’s all about performance optimization, workflow, and cutting-edge minimalist web design. Honestly, I’ve lost count of how many times these little gems saved my day—or night.
Best CSS Frameworks and Their Benefits?
CSS frameworks… man, they really save you a ton of time. Front-end CSS frameworks help you keep clean code architecture, and they come with everything—UI kits, fonts, icons, responsive CSS libraries. Some even follow the golden ratio. I still get a kick out of seeing a layout snap perfectly on mobile. Most popular ones are open-source, easy to install, and play nice with React, Angular, jQuery… or plain JavaScript. Flexbox and grid? Lifesavers, seriously.
They’re not just for speed. Using the right framework shapes your front-end workflow, helps with cross-browser compatibility, and gives you coding tools that actually make sense. From small startups to large software applications, they cover eCommerce UI components, business website elements, design system, branding, even performance optimization. Some steps feel tricky at first—okay, fine, maybe frustrating—but then it clicks, and you feel like a pro.
Honestly, having a good framework changes everything. It inspires creative ideas, gives your user interface presence, and lays out a roadmap for success. Builders, devs, designers—it all just works together. Cutting-edge, practical, creative… and yeah, kind of fun. Seeing a project come alive with the right tools? Hard to beat that feeling.
1) Bootstrap – most popular CSS frameworks

First up on our list—Bootstrap. I can’t start without it. Seriously, it’s the OG of “mobile-first” frameworks. If you’re doing front-end work, chances are you’ve bumped into it more than once.
So, a bit of history (don’t roll your eyes, it’s kinda cool). According to Wikipedia, Bootstrap is open-source, released on August 19, 2011, by Twitter. Yep, Twitter! They made it so developers could actually build responsive sites without losing their minds. And it stuck. Big time.
Why use it? Well… here’s the scoop:
Reasons to Use Bootstrap:
- Most Popular – It’s everywhere. Solutions? Templates? Themes? Tons of free stuff and premium options. Really, almost anything you need, someone’s made it already.
- Feature-Packed – Alerts, modals, navbars… you name it. Prebuilt templates make life easier. You literally drag, drop, tweak, done.
- Customizable – Sass is your friend. Install via npm, import parts, tweak variables. It’s like LEGO for developers. Build fast, customize faster.
- Supported – Unlike random small projects that vanish overnight, Bootstrap has Twitter roots and a huge dev community. Updates? Stable releases? Yep, it’s still alive and kicking.
Obstacles You Might Face:
- Hard to Override – It has a default look, strong personality. Trying to change it? Yeah… tricky.
- Overused – Admit it: you’ve seen a million “Bootstrap-looking” sites. They kinda all look the same. Classic complaint.
- Depends on jQuery – Some features rely on it. Not impossible to work around, but if you’re using React or Vue, it’s a bit annoying.
- Heavy – Every feature adds weight. You can import pieces only, but it’s still heavier than some lightweight frameworks.
In short, Bootstrap is like that reliable friend: strong, popular, helpful, but sometimes a little too predictable. If you want speed, support, and a solid front-end foundation—go for it. Just don’t expect everyone to think your site is unique right away.
2.) Foundation – top CSS frameworks

Suppose you’re an experienced developer. And want to enjoy freedom by the power of a fully-featured framework. Then, Foundation will be your perfect choice.
Foundation creates and manages by ZURB. And ZURB is behind lots of open-source Javascript and CSS plans. So, in reality, it’s not only a CSS framework but a power bank of frontend development tools.
In a word, Foundation for Sites is a top framework for building web pages. But, Foundation for Emails allows the creation of attractive emails. Plus, Motion graphics UI enabling the creation of advanced CSS animations.
These are the final piece of the mystery of Foundation. Anyways, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Generic style:
It has an extensive modular with flexible components. And it features a small style and can customize faster. In contrast to Bootstrap, it doesn’t use a distinct style.
2. Enough Featured:
Approx everything comes with built-in. For example, Navigation bars, many container types, and a grid system are all includes. It also allows you to use pre-made HTML templates. For a start to use in your projects based upon your needs.
3. Email design:
Developers write 1990s-era HTML code to support email clients. That is very hard to deliver modern features like responsive design. But no worries, Foundation helps you with responsive email templates for any client. Including your old versions of Microsoft Outlook.
4. Animations:
It works with ZURB’s Motion UI library. To let you make transitions and animations applying built-in effects. With proper uses of Motion UI, your design will come to life.
Below are some obstacles when using it in your projects:
Obstacles:
1. Difficult to learn:
It comes with lots of options and allows the freedom to develop front-end layouts. But, for doing such a thing, first, you’ve to know how everything works. And it is more complex than other frameworks.
2. Depend upon Javascript:
It depends upon Javascript for many of its features. Zepto.js runs with a similar syntax as jQuery but comes with a shorter footprint. And it’s not ideal for the best CSS framework for React or Angular projects.
3.) Bulma – front end css frameworks

It’s a prominent alternative to Bootstrap. In a word, it admires for its simple syntax and smallest but graceful design. And it comes with many pre-made components.
It also easy to use, features modern code, simple syntax, and can import faster into your projects. The most important thing is, it’s not a niche framework anymore but with force to reckon.
In a word, it’s a free, open-source CSS framework that emerged by Flexbox. It’s liked and used by 200,000 developers and get over 40,000+ stars on GitHub on a serious note.
In light of the above discussion, it’s a framework that can deliver a dull web page winning and engaging. Thus, giving below are some reasons to consider using it in your projects:
Reasons To Use:
1. Beautiful design:
It arrives with a pure, fresh, and modern design. And in my view, it’s the best appealing CSS framework. Though you don’t change the defaults, you may finish with an eye-catching webpage.
2. Developer friendly:
The creators of Bulma aim to render a unique and mind-blowing experience to the developer. For that reason, it appears with naming conventions that are easy to use and remember.
3. Simple to customize:
Like colors, paddings, and various default properties can customize through SASS with ease. So, it’ll be simple for you to set up your project’s defaults in a few minutes.
4. Without Javascript:
It doesn’t add JavaScript features. Since it’s CSS only, it can combine Javascript frameworks such as Vue or React with ease.
Below are some obstacles when using it in your projects:
Obstacles:
1. Distinct style:
It can be a two side sword because of overuse. Since it’s a unique style and quite distinct, websites will look very similar for overuse.
2. Not much complete:
It’s competing with Boostrap in so many ways. But when it comes to accessibility and enterprise-grade features. Bulma is not much complete.
4.) Tailwind – Beautiful CSS Framework

It’s a popular and lightweight framework. And its motto is clear and sharp, which is allowing freedom to developers. It’s not only a unique design but permits you to perform your specific structure faster.
It provides utility classes that make CSS coding almost useless. Experts front-end developers like its striking features. And also use the elements in their outlines.
So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Atomic CSS:
It makes all common styles perform by allowing powerful utility classes. For example, all elements, flexible layouts, or specific text color.
For instance, div class=”m-1 text-center bg-black”… /div will display an element with a margin of 1 (i.e. small margin), centered text, and a black background.
2. Without design:
It doesn’t have any pre-made components or any specific design language. So, you won’t need to override existing styles. Plus, it’ll be more productive to perform custom designs.
3. Reusable components:
It enables you to make custom components that you can reuse during your projects. If you want, you can use some component examples from the official website.
4. Integration with PostCSS/SASS:
It enables you to make use of its features to write more effective CSS. For that reason, you must install and import it in your SASS or PostCSS project.
Below are some obstacles when using it in your projects:
Obstacles:
1. Dizzy learning curve:
You’ve to understand how front-end technologies work. Because it doesn’t supply pre-made components. That’s why it’s not the best choice for light skilled developers.
2. Direct uses unavailable:
You can add it to your project as a bundled CSS file. But for direct uses, the official Installation guide explains, many features’ll be unavailable.
5.) UIkit – Lightweight CSS Frameworks

It’s a modular front-end framework that enables you to import only the features you need. In a word, it’s a lightweight framework for fast-developing and powerful web interfaces.
Besides, it gets over 16k stars on GitHub, and developers love it for easy API and clear cut design.
Plus, it has a pro version that allows themed pages, linked with an easy-to-use page builder.
So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Lots of components:
It holds lots of features. It also carries all typical utilities and components. And it goes even further by providing you access to advanced elements.
2. Extensible:
It may customize and extend using the LESS or SASS preprocessors.
3. UI-base customize:
It gives a web-based customizer that lets you customize the design in real-time. Afterward, you can copy the LESS or SASS variables into your project.
Below are some obstacles when using it in your projects:
Obstacles:
1. Phobia for smaller projects:
It doesn’t prescribe for light skilled developers. UIKIT is a complex framework that needs to know front-end development in depth. And it’s also excellent for advanced applications but might be too much for smaller projects.
2. Smaller community:
Though its npm downloads thousands of times per week, it’s not as familiar as other frameworks. Finding answers or hiring people for it is not as easy as other frameworks.
6.) Milligram – HTML5 and CSS3 frameworks

It’s the smallest CSS framework and has a strong community of developers nearby it. It’s a unique framework that you can begin with a clean slate when building your interfaces.
Plus, its design to improve performance and productivity. And it also includes fabulous features to boost productivity.
So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Small CSS framework:
It appears a small weight of 2 KB when compressed. And it also easy to set up and get started.
2. Simple to learn:
It’s so easy that you can understand it within a day. Only the official documentation is enough to get you started.
3. Not opinionated:
You don’t need to reset or override which don’t fit your goals while performing your custom styles. And unlike other frameworks, it doesn’t arrive with the default style.
Below are some obstacles when using it in your projects:
Obstacles:
1. Without templates:
If you thought of something pre-made or template in Milligram, then you’ll fall. But if you crave to achieve a specific design, it can develop your productivity.
2. Small community:
It has a small but strong community. But, simplicity means you won’t need much help anyway.
7.) Pure – CSS UI frameworks

Pure css is built and developed by Yahoo. And it’s an open-source framework. In a word, it’s a tiny and responsive CSS module that can apply to all web projects.
The Pure micro-framework appears in a small weight of 3.7 KB when compressed for use. If you choose to apply a subset of these modules, you can store even more bytes.
The Pure builds with mobile devices in mind. And it gives reusable and overrides styles that can combine with any project.
So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Small:
Per line of CSS analyzes and written to secure it’s lightweight and performant.
2. Customize:
You’ll able to import Pure in a modular way and execute what you want only.
3. Well supported:
Pure is maintain by Yahoo that gives the project a reliable option for long-lasting use.
4. Ready-made components:
It comes with pre-made parts that are responsive and made for the present web.
Below are some obstacles when using it in your projects:
Obstacles:
For skilled developers:
It’s not best for less professional or tiny teams. You’ll need to build your designs to use the framework.
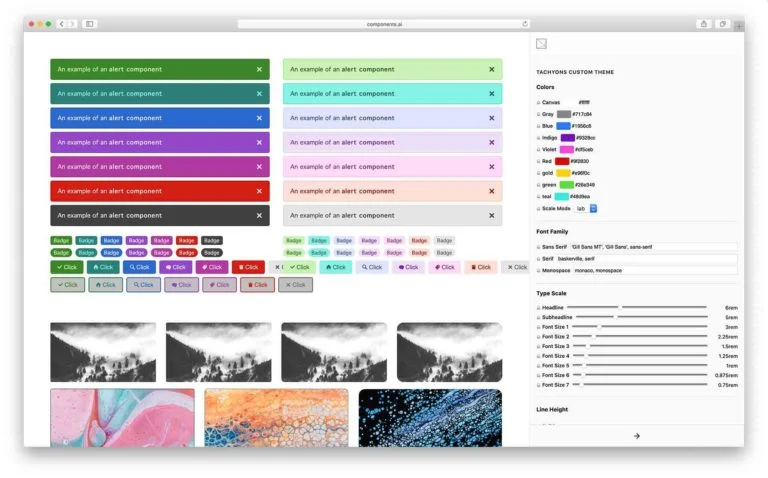
8.) Tachyons – Responsive CSS Libraries

Tachyons isn’t a famous CSS framework but adds advanced utility classes. And Tachyons also gives a lot of ways to use them.
Its documentation guides the development principles, but the most important one being reusability. It also shows you know the project’s design patterns and promotes reusability.
So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Ready-to-use components:
Tachyons focus on giving great utility classes to boost productivity. And it also adds many ready-to-use components.
2. Diverse:
It allows functional templates that may use in various setups. For example, static HTML, Rails, React, Angular, and many more.
3. Reusable:
It’s is an excellent choice for building scalable design systems. It also allows making reusable properties to create diverse and flexible components.
Below are some obstacles when using it in your projects:
Obstacles:
PostCSS:
PostCSS is the central way of using Tachyons. And it’s not as extended use as LESS or SASS. It does grant a mixture with SASS, but it’s not extended use and supported.
9.) Materialize – Modern Front-end Frameworks

Materialize is a design language for various websites and admin templates. And top of that, it developed by Google and used everywhere on their projects.
It’s an open-source CSS framework. It’s simple to execute the material design look and feel in your projects.
So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Material design:
It extends the use of design language, and personalities are familiar with it. It also can create your creations easy to use for your purpose audience.
2. Enough Featured:
It holds pre-made components for approx everything. And it also begins with advanced Javascript features to support interactions.
3. Mobile friendly:
You may build progressive web apps using its components. For example, the floating navigation bar and swipe interactions.
Below are some obstacles when using it in your projects:
Obstacles:
1. Strict design language:
Suppose you want to do something that’s not like the material design; it’s better to avoid Materialize.
2. Independent project:
It has an active community. But it’s a small and independent project without corporate support.
10.) Semantic UI – uikit CSS Framework

It’s a front-end development framework and a specific design for theming. It carries pre-built components that serve to build elegant and responsive layouts.
It uses short HTML, JavaScript, and debugging to take a pleasant experience. And it mixes with React CSS modules, Angular CSS, Meteor, Ember, and many others.
It applies basic phrases called behaviors that trigger functionality. And any imminent resolution in a component adds a setting that developers can change.
With Semantic, produce your UI once, then expand with the same code everywhere. So, below are some reasons to consider using it in your projects:
Reasons To Use:
1. Arrange the components you want only:
It well organizes, and all components setup with its stylesheet and JavaScript file. You can load only the elements you wish to and cut the load time and file size.
2. Elegant design:
It has a futuristic and elegant design. People will please with the design when it’s applied as a CSS framework.
3. Simple to use:
From the first page of documentation, start coding from the beginning.
4. Well documented:
Its documentation is simple to use. And also well written and has plenty of examples, each with its source codes.
Below are some obstacles when using it in your projects:
Obstacles:
1. Large file size:
It contains a large file size. So, it’s better to use specific modules and components rather than the whole thing.
2. Buggy:
It includes lots of UI errors. For example, wrong positioning, cannot mix classes, etc.
Conclusion
Wrapping it all up, these best CSS frameworks are more than just code — they’re like your toolkit for front-end development and web development. Honestly, it’s incredible how libraries and design tools make building a responsive web page feel almost fun. From WordPress Bootstrap CSS to JavaScript frameworks, everything helps with performance optimization, clean user interface, and slick UI/UX design. I mean, who knew flexbox layouts and grid systems could make your day so much easier? If you’re into modern websites, these frameworks are totally must-have.
What I really love is how modular web design and reusable UI elements simplify things. You get animations and transitions, interactive web elements, and cross-browser compatibility all in one. It’s perfect for mobile-first design or single-page applications. I’ve tried a few landing and startup templates, and the way they handle visual design, typography, and color palettes is just… satisfying. Seriously, it’s like your front-end developer toolkit finally makes sense. The scalable web design options are perfect for anything from eCommerce to streaming sites.
At the end of the day, these frameworks bring intelligence and industry-ready tools to your workflow. Whether you’re tweaking website layout, cleaning up backend code, or designing a beautiful landing page, they save you hours. The hand-picked libraries and open-source components feel like a little gift every day. Honestly, I’m still surprised by how fast they speed up web app UI projects. For anyone serious about modern web design, performance optimization, and keeping sites trending in 2025, these CSS frameworks are the ultimate choice.


